Shadow
Shadow css to your elements.
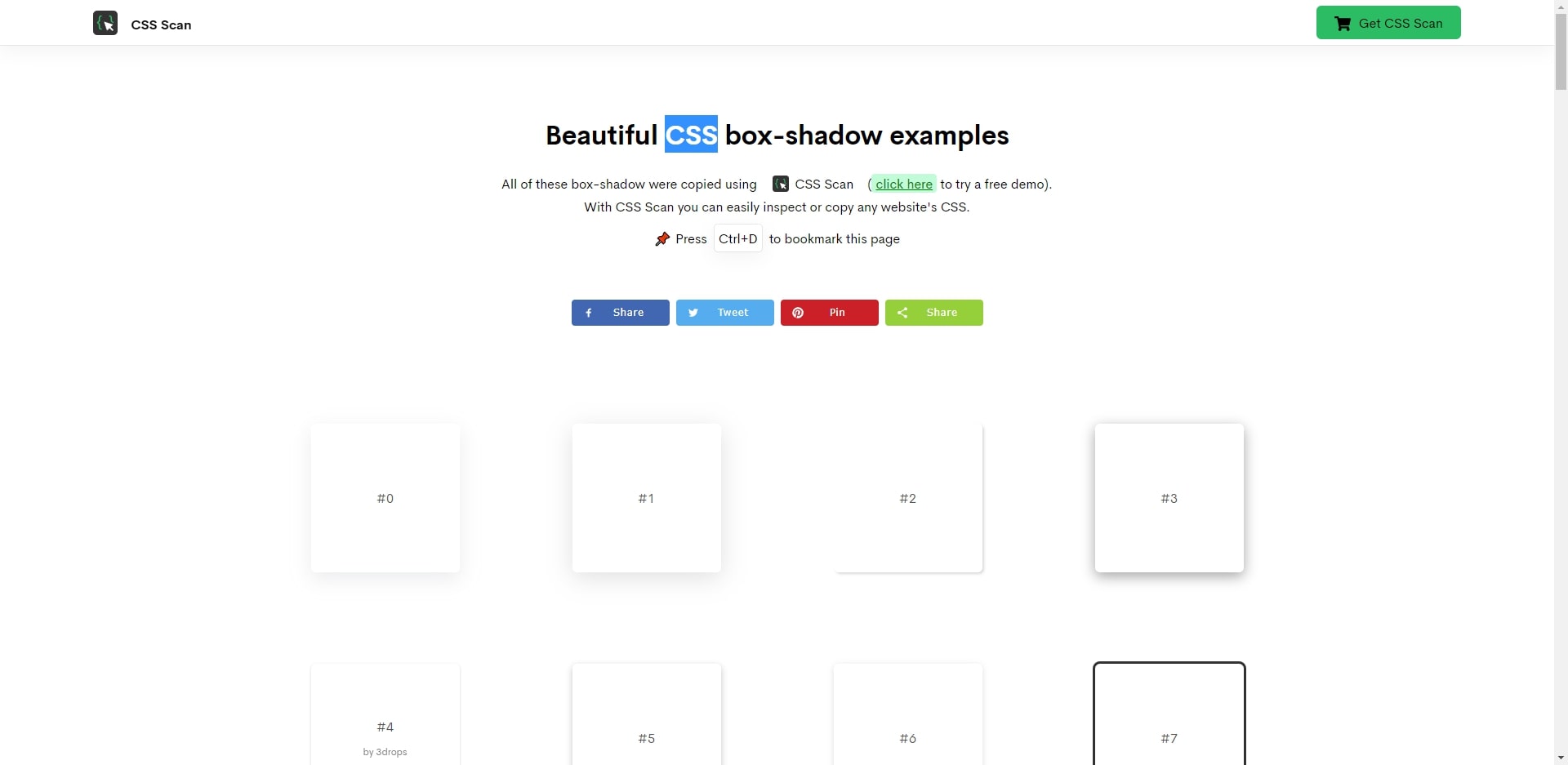
Boxs shadow
- CSS Scans
https://getcssscan.com/css-box-shadow-examples (opens in a new tab)

Demo of import shadow
.someClass{
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}Text shadow
- Designshack
Designshack - 12 Fun CSS Text Shadows You Can Copy and Paste (opens in a new tab)
- Templateyou
Templateyou - 17 Best Free HTML CSS Text Shadow Effects 2022 (opens in a new tab)
- Freefrontend
Freefrontend - 20 CSS Text Shadow Effects (opens in a new tab)
- line25
line25 - Using CSS Text-Shadow to Create Cool Text Effects (opens in a new tab)
Basic text shadow
.someClass{
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
}